【本記事のゴール】

どうもこんにちは!
いつも日差しに弱い怪物、怪社員です!
今回は、【動くピクトグラムをつくる方法】をゼロから解説します!
東京五輪のトレンドとしては、乗り遅れてませんかね・・・
そ、そんなことないよ! (たしかになぁ・・・)
準備1:もとになる絵を描く
まずは、動作させる絵を描いていきます。
その際、本記事ではパワーポイントを使用しますが、ペイントソフトなら何でも構いませんので、使い慣れているソフトをご使用ください。
絵を描く
それでは絵を描いていきましょう。(パワーポイントの場合は“作っていきましょう”)
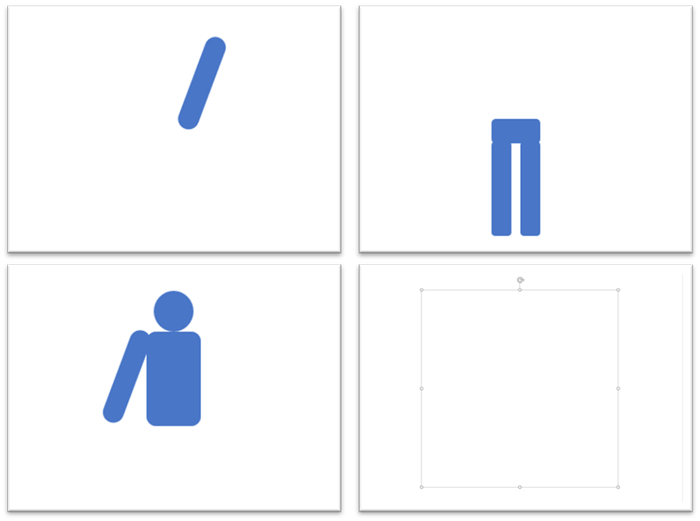
今回、動かす体のパーツは、①左腕、②上半身、③下半身となりますので、④背景を加えて、それぞれを別のページに描いていきます。
背景は、【ふちなしの白い四角形】を用意してください。

パーツごとに保存する
左腕、上半身、下半身、背景を描いたら(つくったら)、それぞれを【png形式】で保存します。
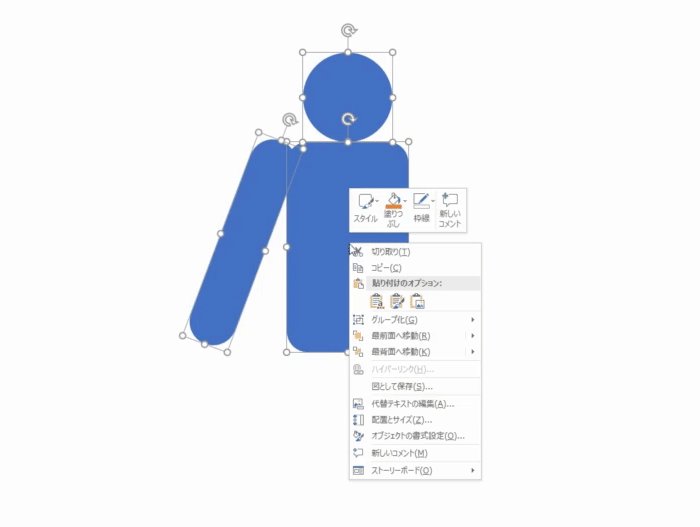
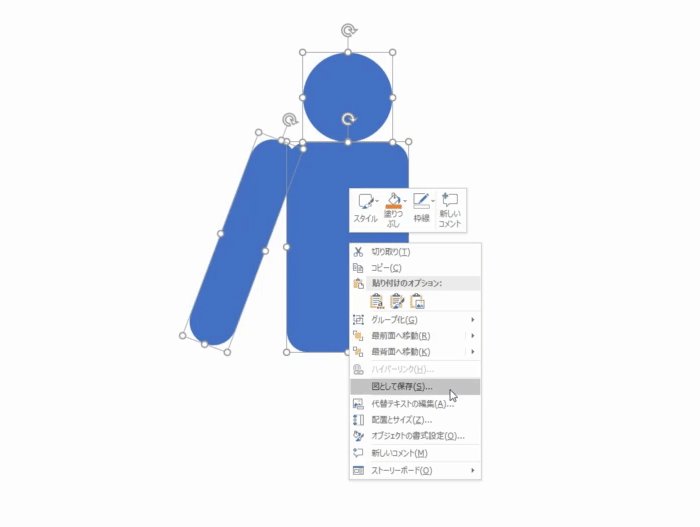
パワーポイントでの保存は、選んだのブロックの上で右クリックを押して、【図として保存】を選ぶと行うことができますが、上半身と下半身は、複数のブロックで構成されているので、下のGIFアニメのように、範囲選択してから【図として保存】してください。

以下のように保存できたら画像の準備はOKです!

準備2:AnimeEffectsを導入する(インストール不要)
ダウンロード
以下のリンク先から、AnimeEffets本体をダウンロードしましょう。
ダウンロードしたら、ZIPファイルを使いたい場所で解凍してください。
インストールは不要ですので、このまま回答したフォルダの中にあるexeファイルを使用できます。
動画作成用ファイルの追加
AnimeEffectsにGIF動画を作成するためのファイルを追加します。
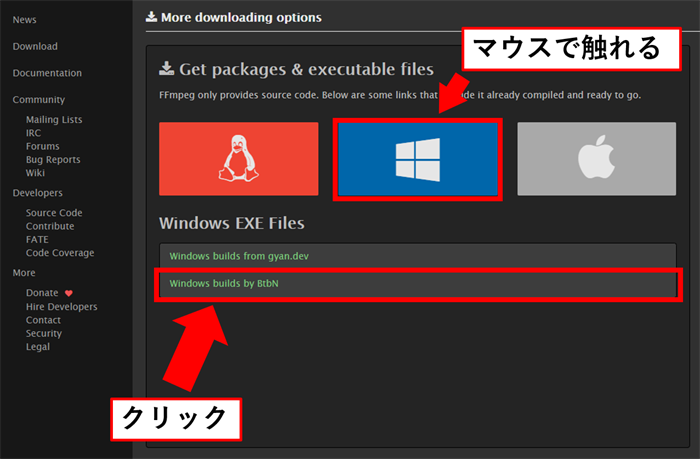
以下のページから、画像を参考にしてファイルを入手してください。

【Windows builds BtbN】をクリックすると、以下のページに移動するので、ご自分のPCに合ったものをクリックして、ダウンロードしてください。
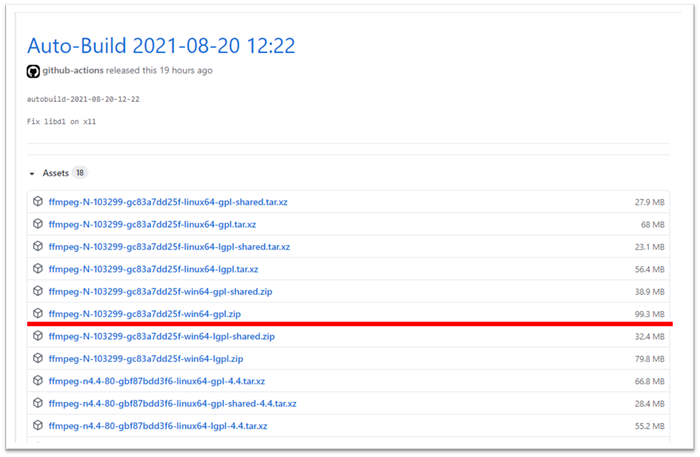
筆者は、赤い線のものを選びました。(sharedが付いていないzip)

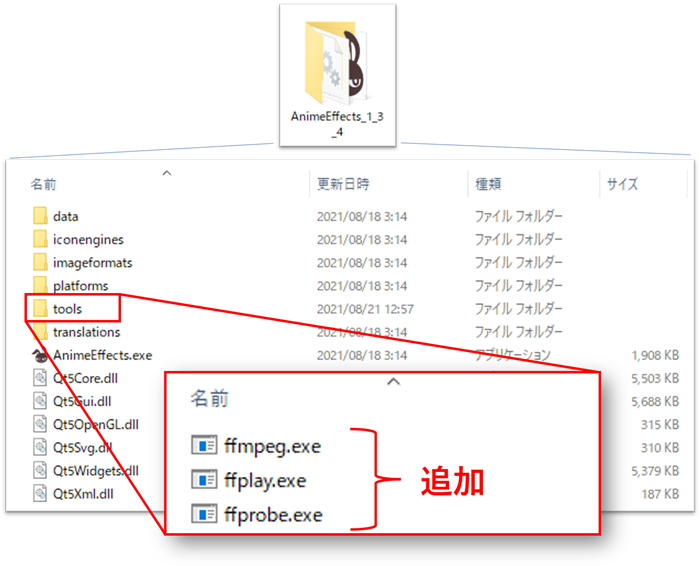
【ffmpeg~】から始まるzipファイルをダウンロードして解凍すると、中に【bin】フォルダがありますので、中身を【AnimeEffect】フォルダの中の、【tools】フォルダにコピーしてください。

これにて、絵と動画作成の準備は完了です。
絵に動作をつけましょう!
AnimeEffectsの起動
それでは、【AnimeEffects.exe】を起動してください。
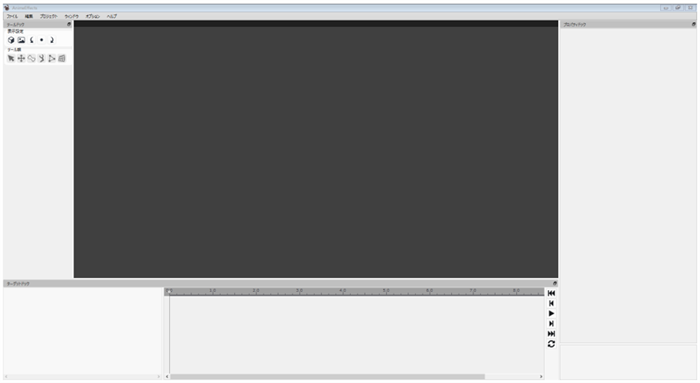
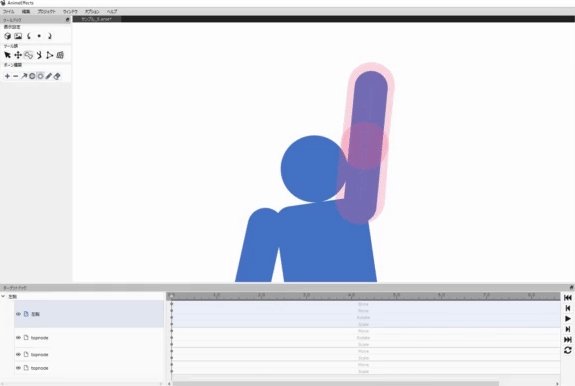
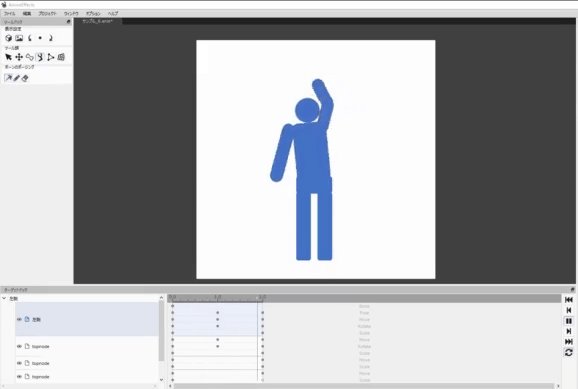
最初に、下のような画面が出てきたら正常です。

プロジェクトの作成
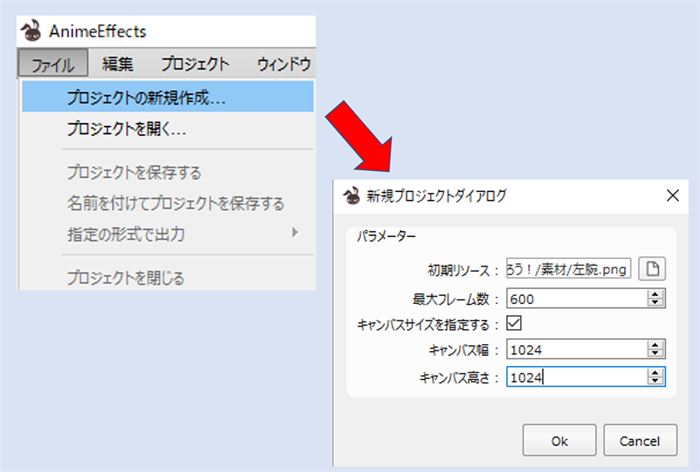
次に、メニューバー(左上)の【ファイル】から【プロジェクトの新規作成】を選んでください。
すると、“新規プロジェクトのダイアログ”というウィンドウが開くので、初期リソースに、先ほど作った【左腕.png】を選択してください。

初期リソースを選択したら、キャンバスサイズを指定するにチェック入れ、幅と高さを、それぞれ【1024】としておきましょう。
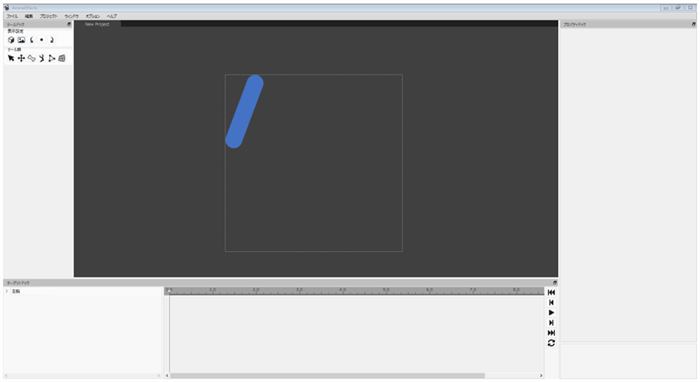
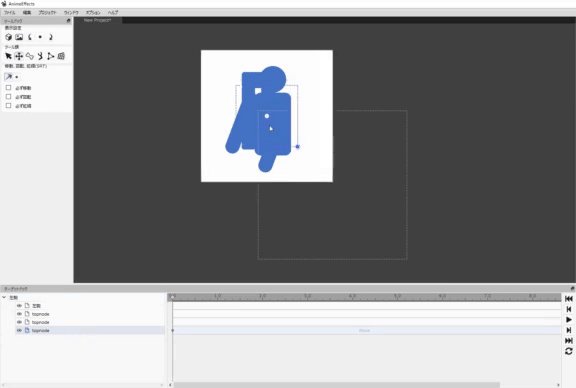
すると、下のような画面になったはずです。
左腕だけがポツンとしていますね。

体のパーツ・背景の追加
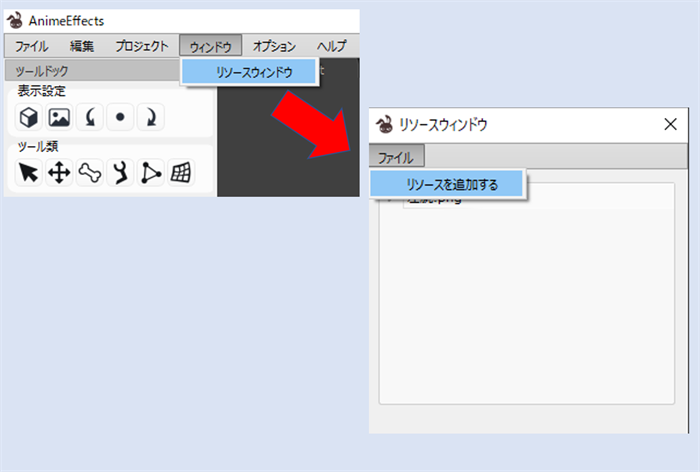
メニューバー(左上)の【リソースウィンドウ】でウィンドウを開きます。
リソースウィンドウの中に【リソースを追加する】があるので、先ほど作った体のパーツと背景を追加していってください。

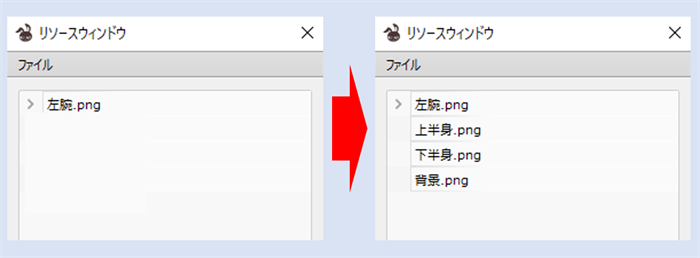
【リソースの追加前後】

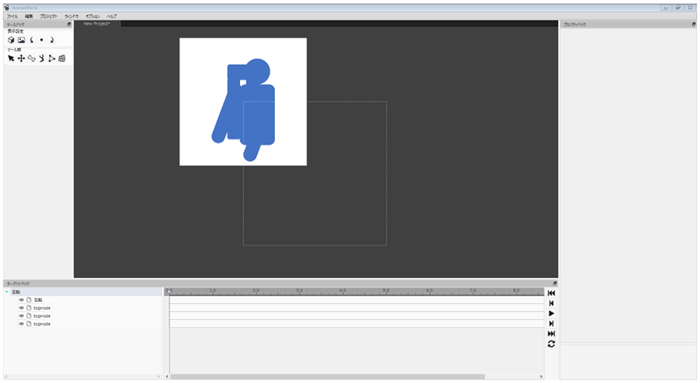
【リソース追加後の画面】

パーツの整形
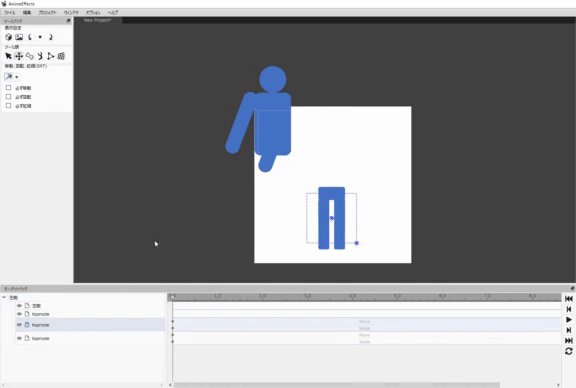
まずは追加したパーツを最初の状態に並べていきましょう。
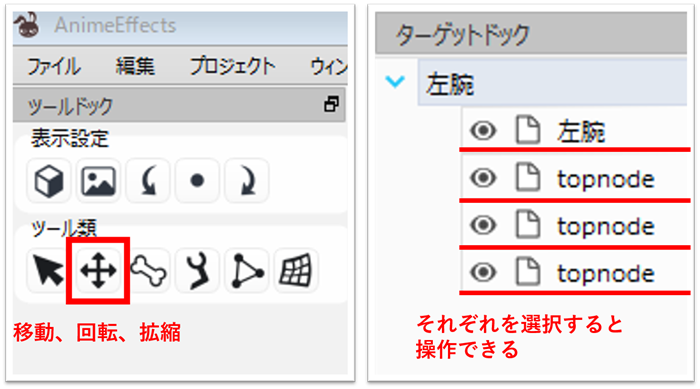
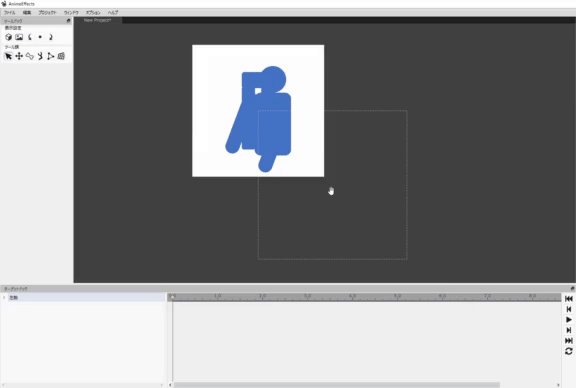
画面左上の【ツール類】から【移動、回転、拡縮】を選び、左下のパーツを選択(有効化)して、画面内でパーツを並べていきます。
大きさも整えましょう。

【実際の映像】

この際、左腕以外の名前が【topnode】となっていますが、今回のやり方では気にしないでください。
(ご不便をおかけいたします<(_ _)>ペコリ)
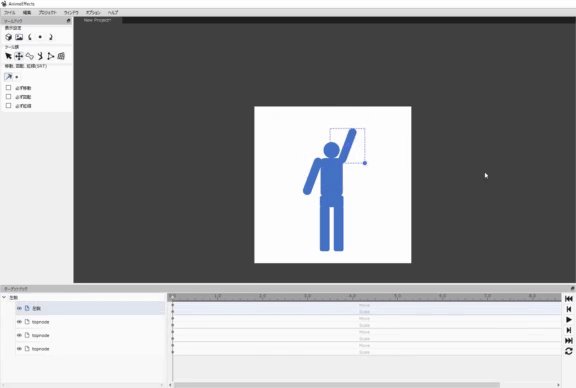
開始の姿勢をつくる
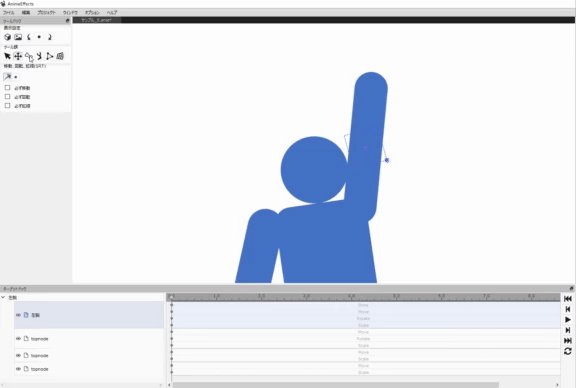
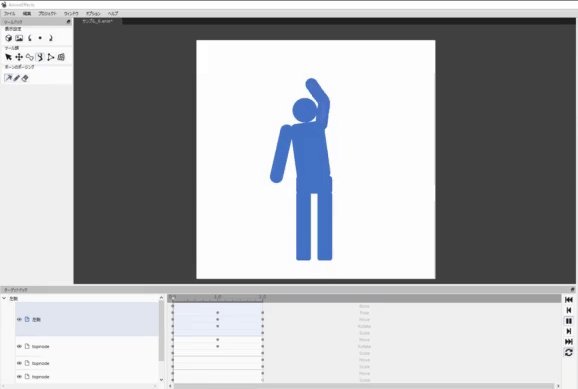
それでは、全体に動きをつけるために、“開始の姿勢”をつくりましょう。
パーツの整形と同じ要領で、体全体を【手の振り始め】の姿勢にしてください。

パーツに骨(ボーン)をつける
おや? 本記事の冒頭のGIFアニメでは、左腕が曲がっていましたよね?
それでは、曲げましょう。
このAnimeEffectsでは、用意した絵に対して“ボーン”を入れることができます。
これにより、【一つの絵の中で曲げたい箇所を曲げる】ことができるようになり、冒頭のように人間っぽく手を振ることができるのです。
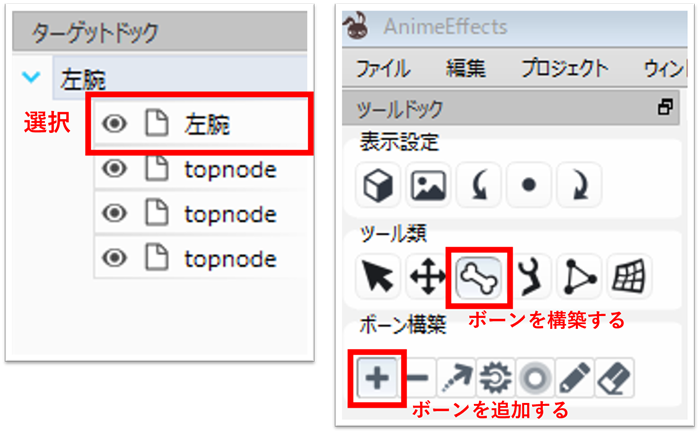
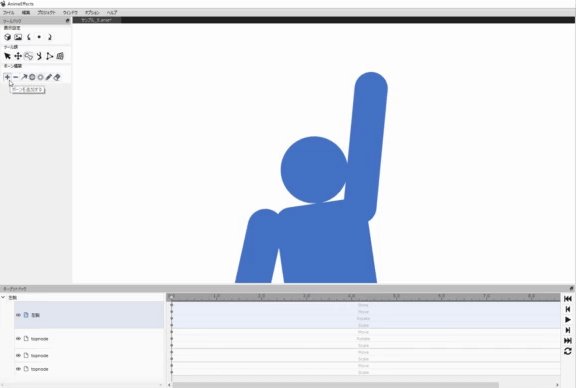
それでは、画面左下の【ターゲットドック】で【左腕】を有効化した状態で、画面左上の【ツール類】から【ボーンを構築する】を選択してください。

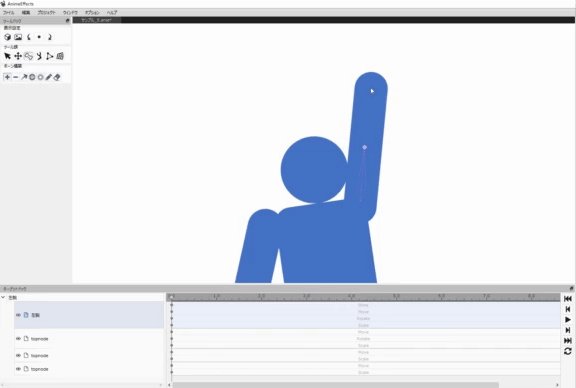
【ボーンを構築する】を選択したら、左腕の絵の中で、“付け根”、“ひじ”、“手首”をクリックしていき、ボーンをつけましょう。

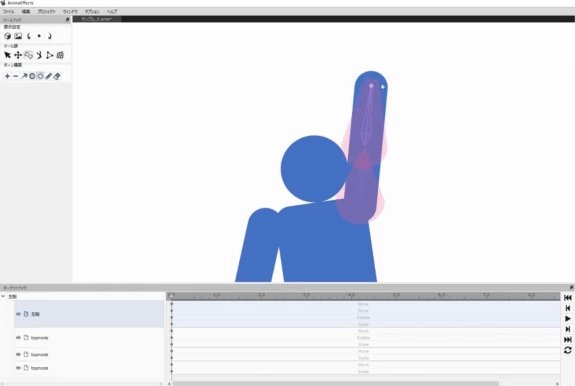
ボーンを追加したら、それぞれのポイントがどの範囲の画像を“引っ張っていくか”の範囲を決めましょう。
【ボーンを追加する】の4つ右にある【影響範囲を操作する】ボタンを押して、ボーンの線、点から範囲を広げましょう。

これにて、ボーンの導入は完了です。
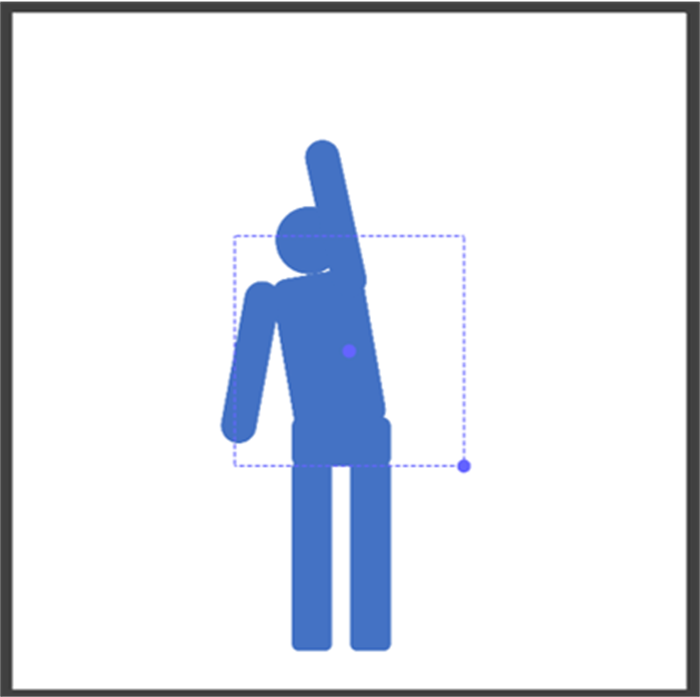
ボーンを曲げる
それでは、実際に関節を曲げます。
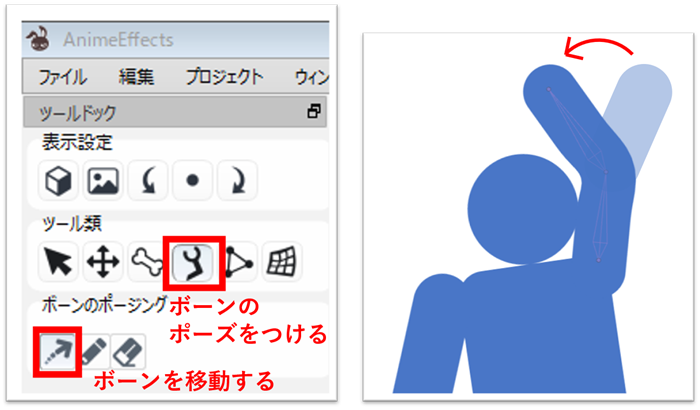
画面の左上の【ツール類う】から【ボーンのポーズをつける】選択してください。
そして、その下の【ボーンを移動する】を選択して、手首の点を左側へ移動させてください。

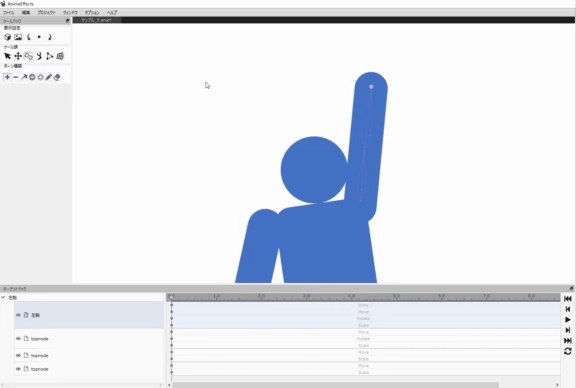
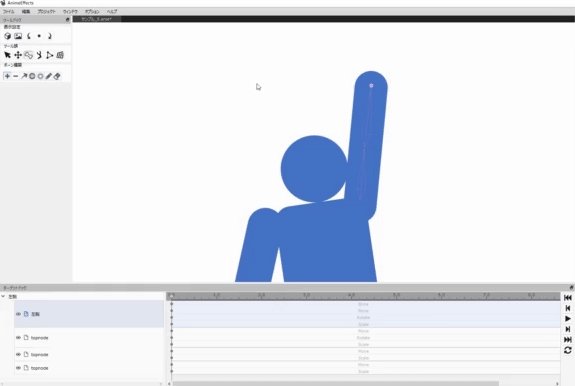
中間の姿勢をつくる
今回の“手を振る人”は、左腕を画面から見て【左⇒右⇒左】と往復します。
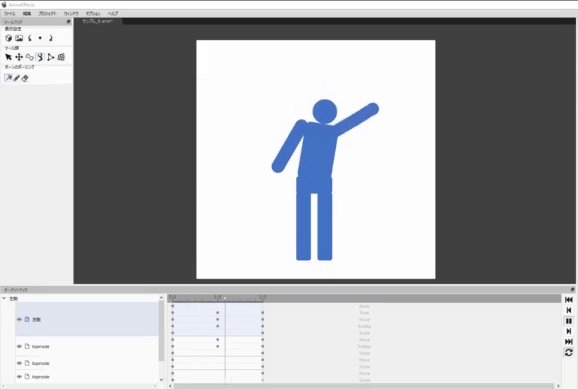
そこで、画面右側へ腕を伸ばした時の姿勢をつくります。
まずは、画面下部の【ターゲットドック】で、進行時間のバーを【1.0】秒まで移動させてください。
そうしたら、始めの姿勢をつくった時の要領で、以下の姿勢をつくりましょう。

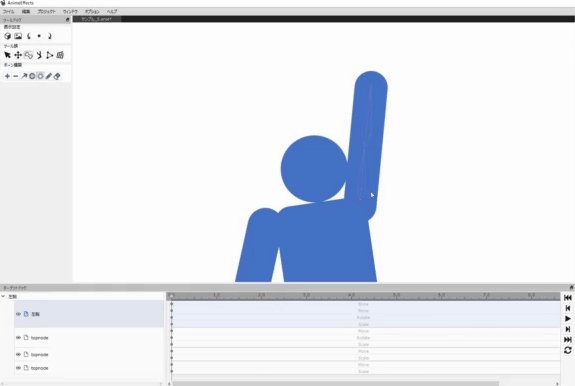
終わりの姿勢をつくる
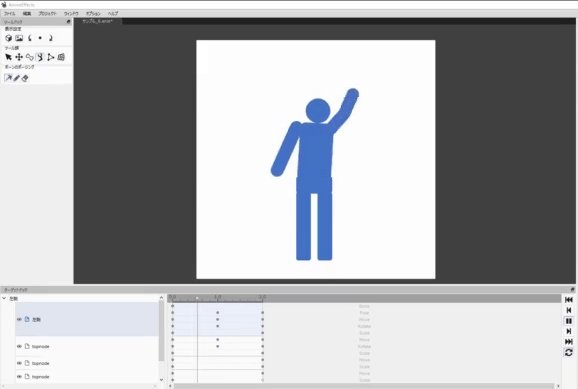
姿勢づくりの最後に、往復動作の終点の姿勢をつくりましょう。
とはいえ、今回は始まりの姿勢と同じなので、それをコピーしてくることができます。
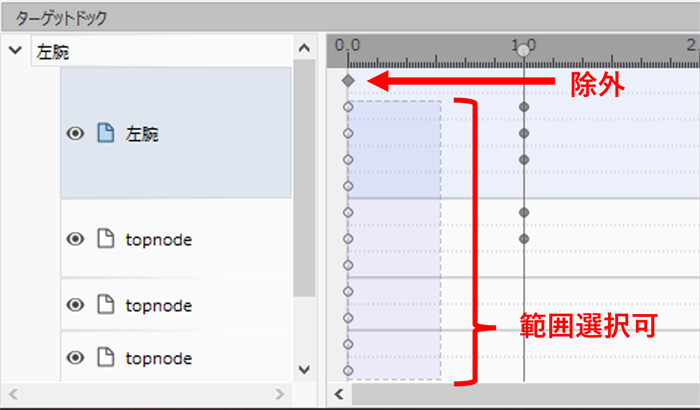
まずは、画面下部の【ターゲットドック】 にある、“時間と姿勢”のポイント群を“一番上のひし形を除いて”コピーして、【2.0】秒の下にコピーしましょう。
ずれた位置にペーストしても、再び範囲選択して、まとめて移動させることができます。

ポイント群をコピーしたら、進行時間のバーを進めて【2.0】秒にペーストしましょう。
すると、腕が伸びたままになっているはずですので、始まりの時と見比べながら同様に曲げてください。
『ボーンを曲げる』の項目を見返してみてもよいかもしれません。
微調整を行う
ここまでくれば、あとは必要に応じて微調整を行って完成です。
まずは、GIFアニメにした時の長さを整えましょう。
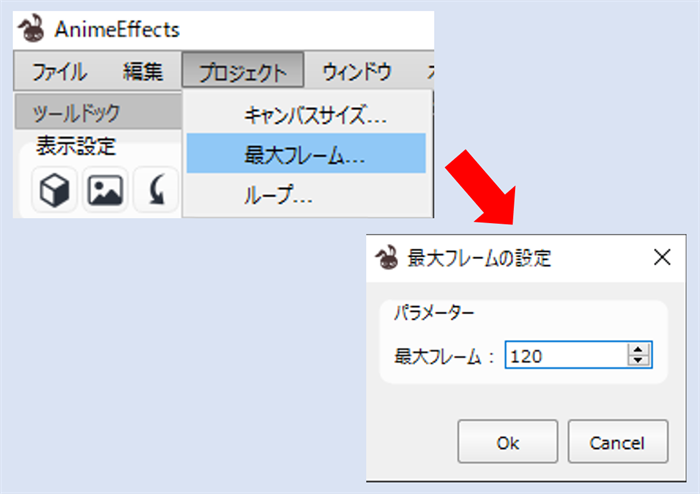
左上のメニューバーから【プロジェクト】を開き、【最大フレーム】を選択します。
そして、パラメーターの最大フレームを【120】にしましょう。
これは、今回のGIFアニメが2秒で、1フレームが60のためです。

それでは、いよいよ完成形を確認しましょう。
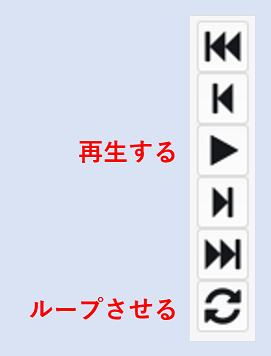
画面右下の【ループさせる】をクリックで有効化して、【再生する】で再生しましょう。


もしも納得いかない箇所があったら、ここで修正しましょう。
GIFアニメとして保存する
思った通りに完成したら、保存します。
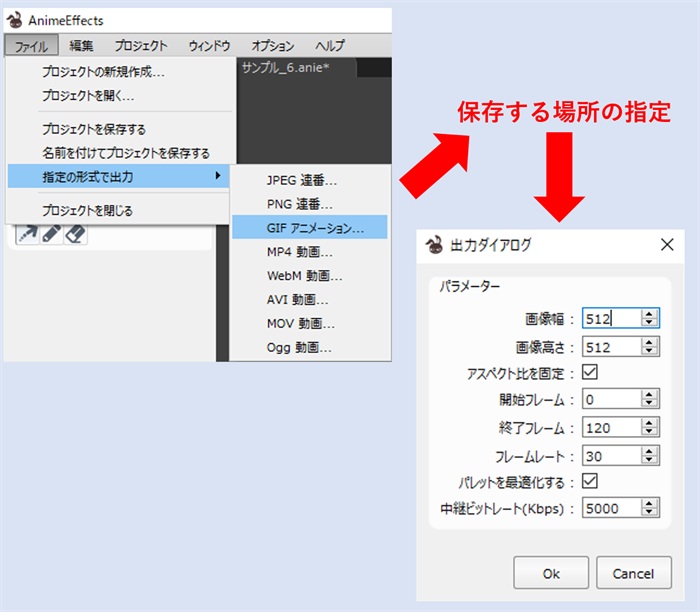
まずは、メニューバーの【ファイル】から、【指定の形式で出力】、そして、【GIFアニメーション】を選択してください。
すると、通常の画像を保存するように保存場所を指定する画面になりますので、進めてください。
【説明文は画像の後も続きます】

指定が終わると、【出力ダイアログ】が表示されますので、設定値を入れてください。
必須は、【パレットを最適化する】にチェックに入れることです。
これをチェックしないと、色と色の境界面にノイズが入ります。(要検証。特に今回のように色の境界面がハッキリしている時に発生か!?)
【OK】を押すとGIFアニメの生成が始まります。
出来上がったGIFアニメが記事冒頭と同様になっていれば、ついに完成です!
最後に
最後までお付き合い頂き、ありがとうございました!
これからも妥協のない解説記事をつくっていきますので、どうぞよろしくお願いいたします!
それでは、また次回お会いしましょう!
