【記事の内容】
・全てのスライドにロゴを入れよう!
・ついでに背景も入れましょう!
・ビジネスっぽいスライドデザインを作りましょう!
この記事を読んでいくと、シンプルでビジネスっぽいデザインを全てのスライドに追加できます!
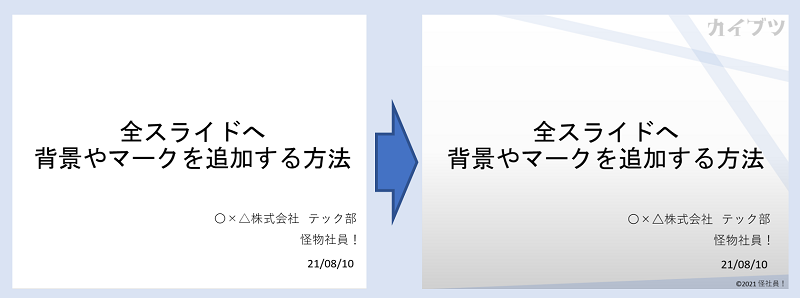
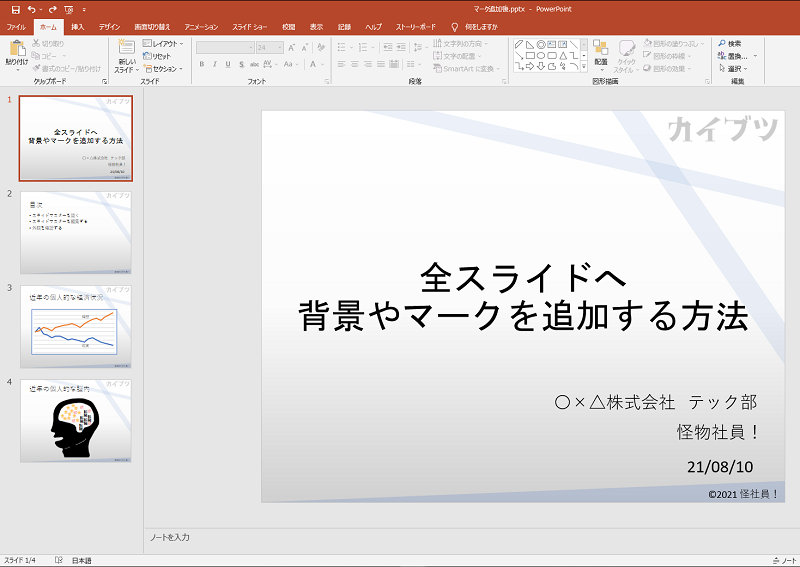
ゴールはこんな感じ!

まずはさっそくロゴを入れてみよう
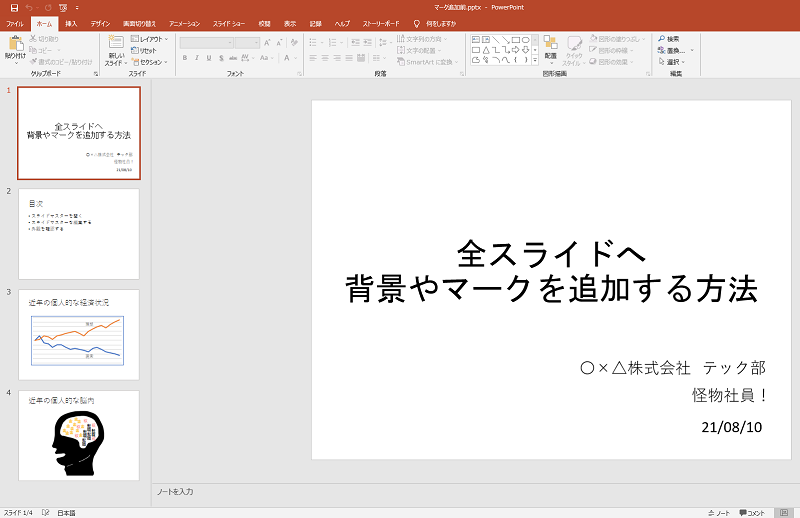
パワーポイントを開くと、このような見た目になっているはずです。

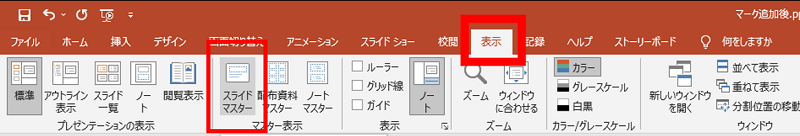
そうしたら、まずは【スライドマスター】というものを開きましょう。
ボタンの場所は、【表示タブ】の中の【スライドマスター】です。

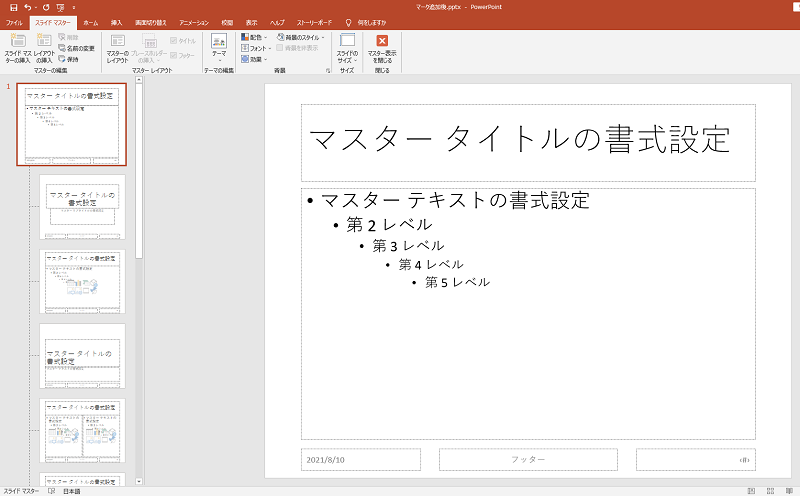
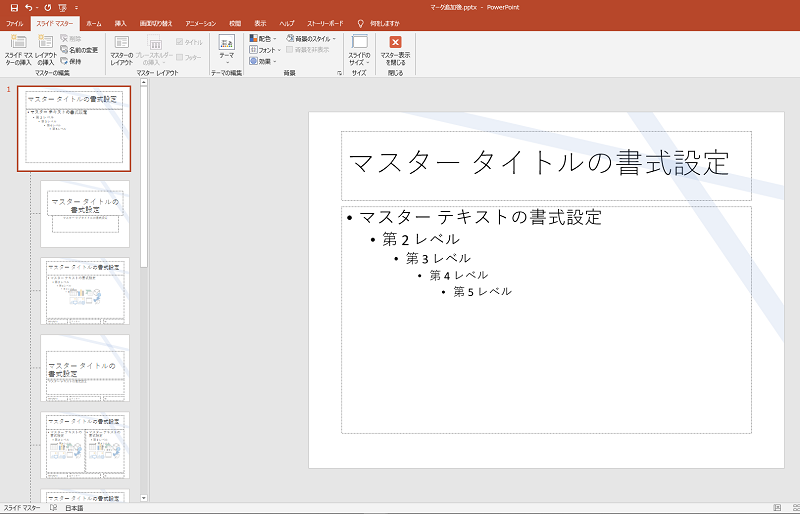
開いたら、このような画面になっていると思います。

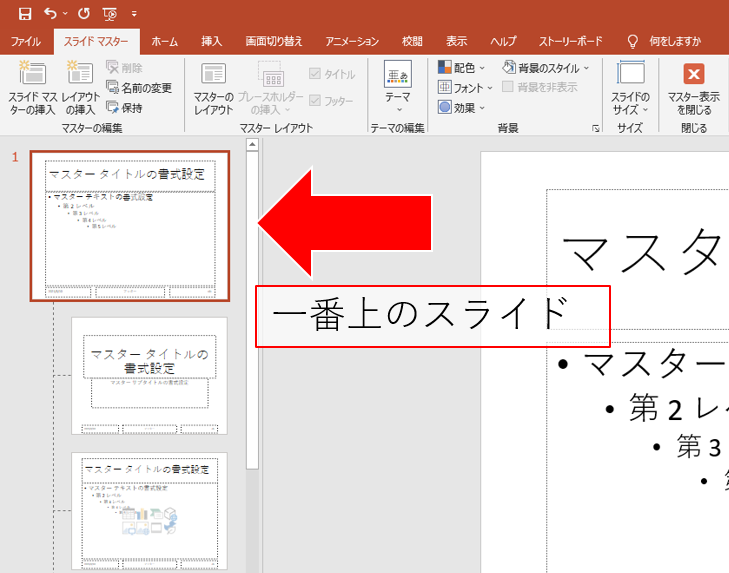
上記の画面で、もしかしたら左側で選択されているスライドが異なる場合があるので、必ず“一番上のスライド”を選択した状態にしてください。

この【スライドマスター】の画面で、全てのスライドに追加する背景やロゴ、図形を張り付けていきます。
ここに何かを追加すると、いつもの編集画面に戻った時に、それらが全てのスライドに背景として追加される仕組みです。
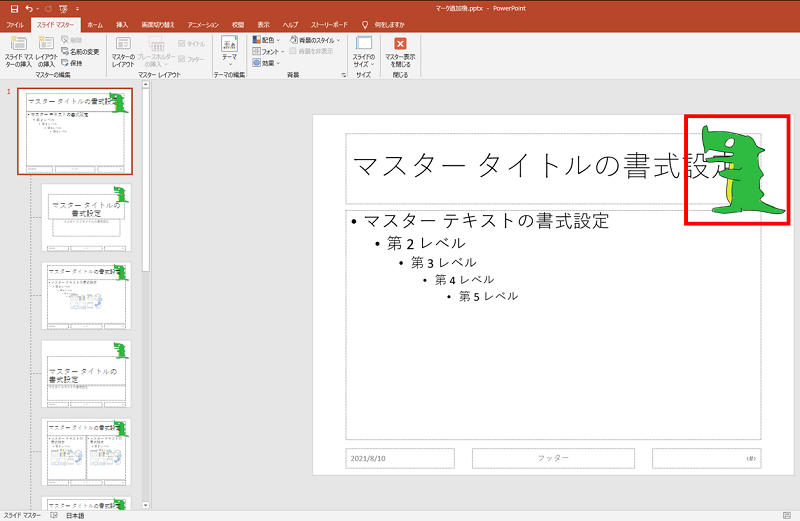
され、そうしたら――とりあえず何かロゴや画像を入れてみましょう。
ボクは、例として自分自身(png形式)をドラック&ドロップしてみました。

スライド内にロゴや画像が入ったら、【スライドマスター】タブ内の【マスター表示を閉じる】を押してください。
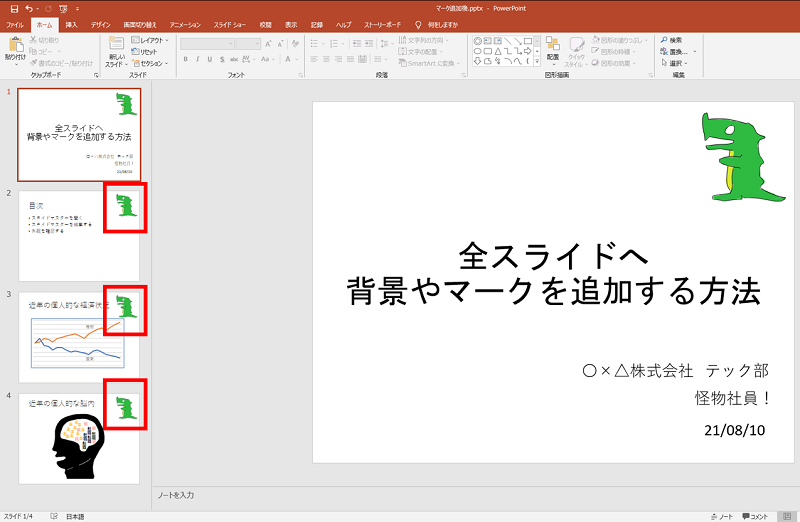
すると、普段使っている編集画面に戻り、全てのスライドにロゴが入っていることが分かります。

もう一度になりますが、【スライドマスター】の画面で編集した内容が、全てのスライドに追加されます。
そして、普段の画面では“背景扱い”されているので、編集したい時は【表示】タブから【スライドマスター】に戻ってください。
ロゴ以外にも、図形を入れたり、背景のデザインを変更したりすることは、普段の画面と同様に行うことができます。
それでは、冒頭のようにビジネスっぽいデザインにしていきましょうか!
ここからビジネスっぽいデザインにしていこう!
オシャレな斜め縞【ななめじま】をいれよう
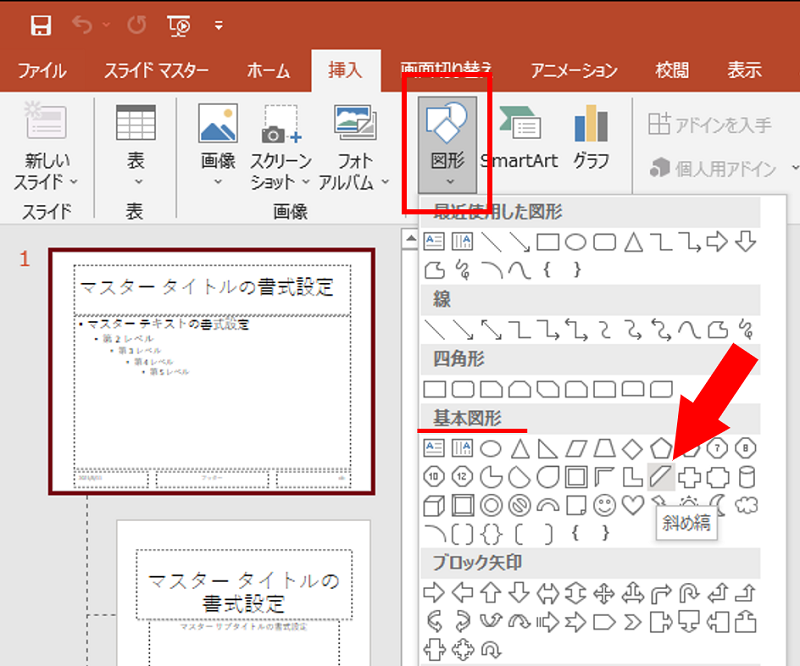
まずは【図形】タブの“基本図形”の欄にある【斜め縞】を選択。

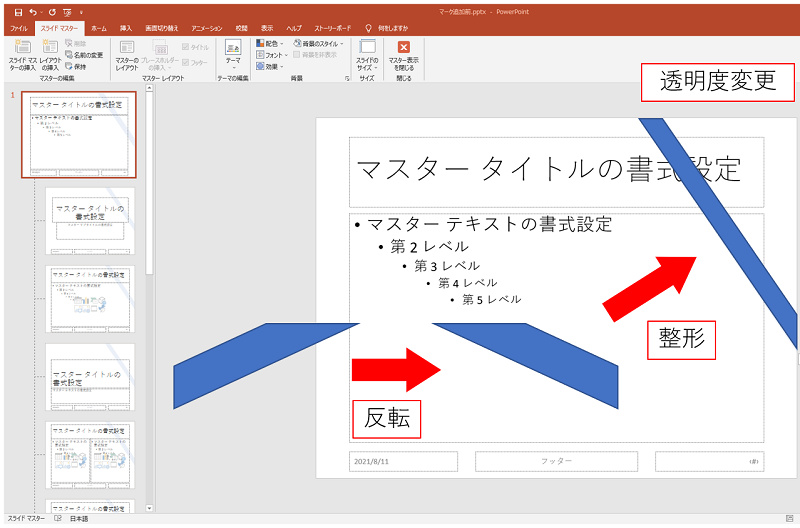
【斜め縞】を選択したら、以下のように編集しましょう。

同様に、追加でもう一つ【斜め縞】を入れると、以下のようになります。

お、それっぽくなってきましたね!
続きます。
著作権表示をいれよう

これも【斜め縞】と同様に、【図形】タブの【直角三角形】を透明にしものです。
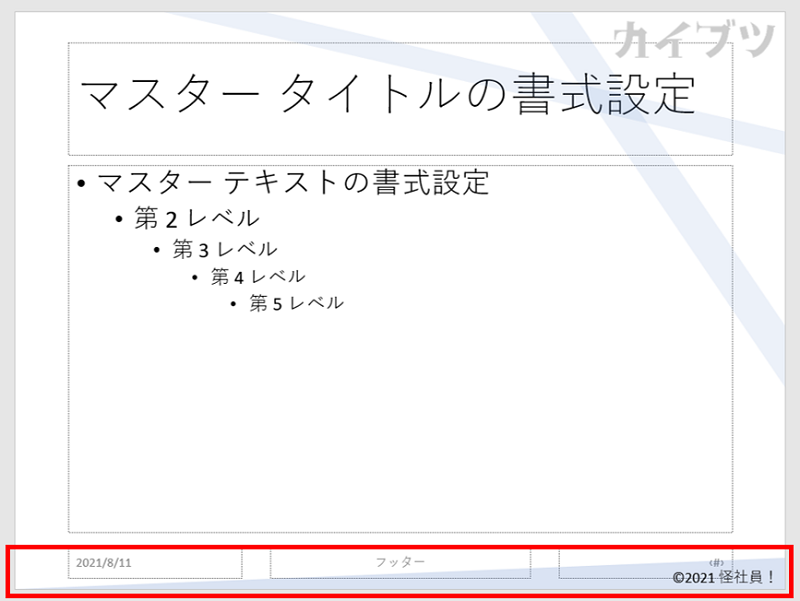
『©2021 怪社員!』は、テキストの挿入で行っています。(【横書きテキストボックスの描画】)
ここでロゴも冒頭の手順でご自分のものに入れ替えておきましょう。(もちろん練習なので入れ替えなくてもいいです)
上の画像の『カイブツ』ロゴは、ネットの文字ジェネレーターで作成したものを、薄い色に加工しています。
最後に背景を変えよう
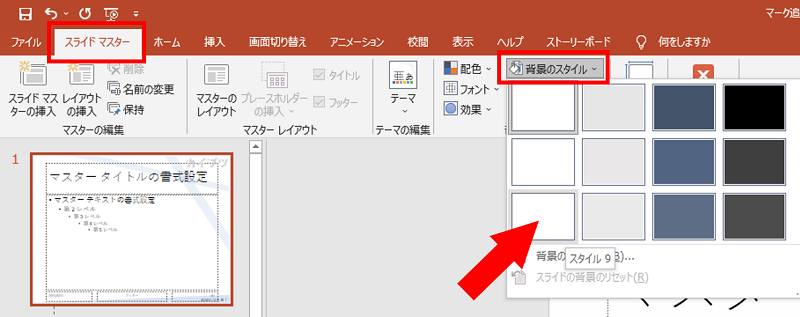
【スライドマスター】タブの【背景のスタイル】ボタンから、【スタイル9】を選択しましょう。

そして最後に、【マスター表示を閉じる】を押して、普段の編集画面に戻りましょう。

これにて、完成です! お疲れ様でした!
最後に
いかがでしたでしょうか。
企業が使っているようなカッコ良いデザインも、実は仕組みは簡単なんですね。
この【スライドマスター】にはまだまだ便利な仕組みがありますで、そちらも今後解説していく予定です。
それでは、また次回!