【記事の内容】
・【Googleコラボ】を利用して、コードをコピペしていくだけでOpenCVを使うことができます!
・画像処理について何も知らない方でも、まずはお試しで使ってみましょう!
・プログラムの中身は最後に解説します。
画像処理に便利なOpenCVだけど、今やブラウザ上で使える時代なんですね~。
Googleさん・・・ありがとう、ありがとう・・・。
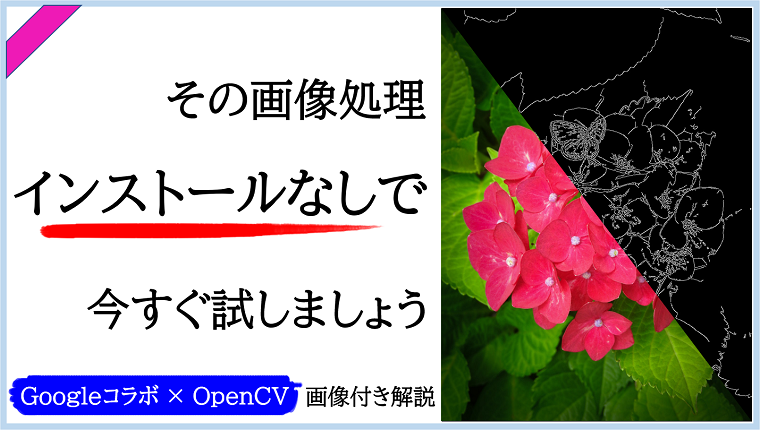
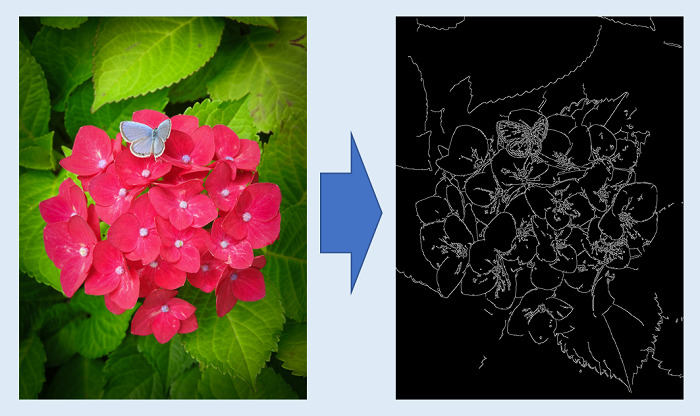
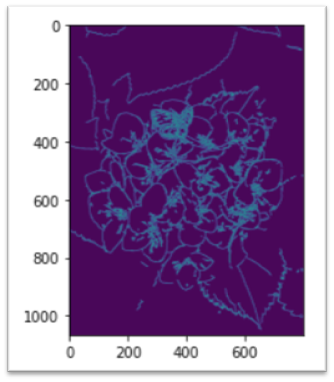
【ゴールはコチラです】

【まだGoogleコラボを使ったことがない方はコチラからどうぞ!】
GoogleコラボでOpeCVを使おう(コピペでOK!)
1.画像の用意
Googleコラボを開く前に、OpenCVで画像処理に使う画像を用意しましょう。
条件は以下の通りです。
【カラー画像】:変化が分かりやすいように
【jpg形式】or【png形式】:一般的な形式
【名称は“ image_1.jpg ”】:取り込む際に指定が必要です
※png形式で用意された方は、以降“jpg”を“png”と読み替えてください。
ちなみに筆者は写真素材サイトの“ぱくたそ”様から、以下の画像を利用させて頂きました。
・画像クリックで“ぱくたそ”様のトップページに飛びます。
・お手数ですが、そこで【ルリシジミと赤のアジサイ】と検索ください。
・もちろん、ご自身で用意された画像でも構いません。
2.Googleコラボに画像を取り込ませる
Googleコラボを開きましたら、まずは以下のコードを実行してください。
from google.colab import files
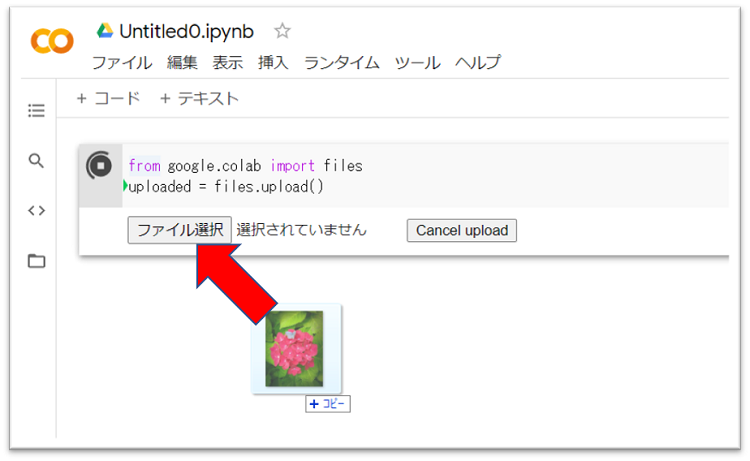
uploaded = files.upload()すると、以下のように【ファイル選択】というボタンが表示されますので、
それに重なるように、準備した画像“image_1.jpg”をドラッグ&ドロップさせましょう。
(もちろん、ボタンを押して画像ファイルを選択しても良いです)

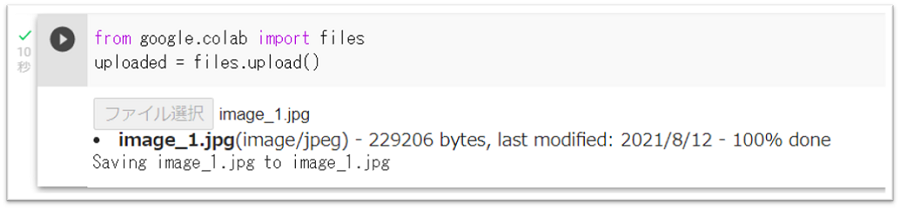
以下のようになれば、取り込み完了です。

3.OpenCVで画像を処理する
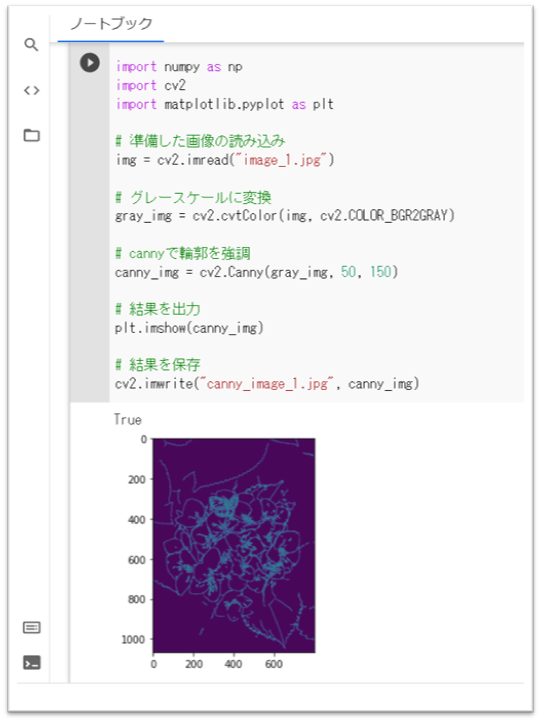
先ほど画像を取り込んだコードの下に新たなコードを開いて、以下のコードを実行しましょう。
# -*- coding:utf-8 -*-
import numpy as np
import cv2
import matplotlib.pyplot as plt
# 準備した画像の読み込み
img = cv2.imread("image_1.jpg")
# グレースケールに変換
gray_img = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
# cannyで輪郭を強調
canny_img = cv2.Canny(gray_img, 50, 150)
# 結果を出力
plt.imshow(canny_img)
# 結果を保存
cv2.imwrite("canny_image_1.jpg", canny_img)【実行後】

すると、処理された画像が表示されたでしょうか。
実は、これで画像処理は完了です。
処理した画像自体はGoogleコラボのフォルダ内にあるので、手順を追って見に行きましょう。
(そこから完成画像のダウンロードもできます)
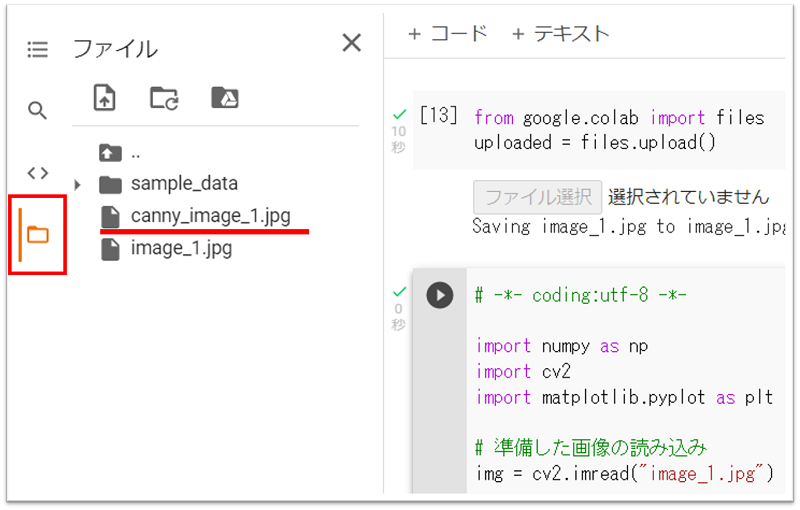
4.処理画像の保存先
処理後の画像は、画面左のバーにある、フォルダの中にあります。
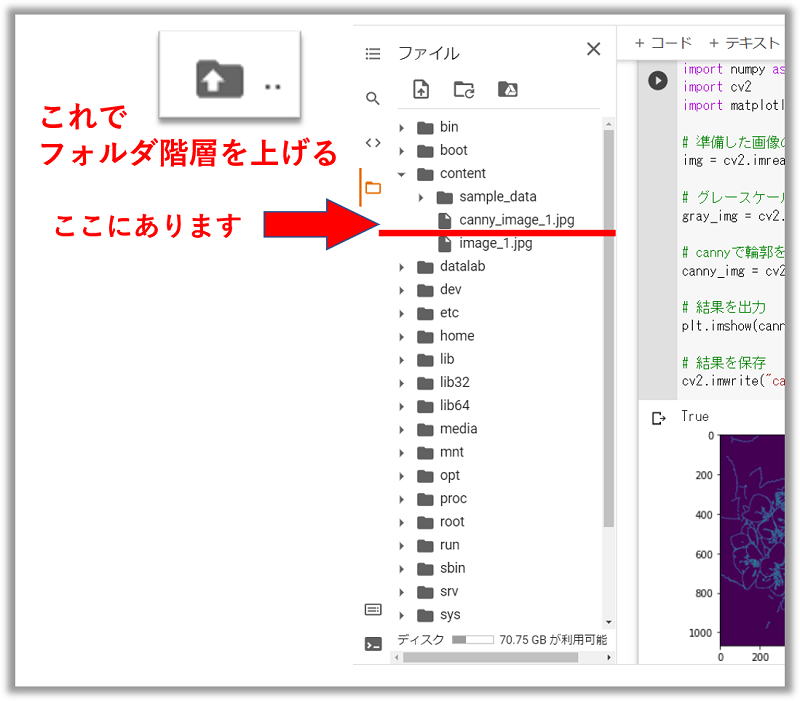
もしも見ているフォルダが異なる場合は、2枚目の画像を参照して【content】フォルダを探してください。

【以上の場所に無かったら・・・】

処理後の画像【canny_image_1.jpg】が見つかりましたでしょうか。
それをダブルクリックするとページ内でそのまま画像が見れますし、右クリックしてダウンロードすることで、ご自身のPCで閲覧することも可能です。

お疲れさまでした!
コード解説!
1.モジュールのインポート
# -*- coding:utf-8 -*-
import numpy as np
import cv2
import matplotlib.pyplot as plt冒頭の【#~】の処理は、マジックコメントと言って、ローマ字が基本のPytnonで日本語を扱えるようにする“おまじない”だと思ってください。
【import numpy as np】というのは、“numpy”という計算機能を“np”という名前で扱えるようにインポートしますよ、という意味です。(下2行も同様です)
2.画像の取り込み~処理
# 準備した画像の読み込み
img = cv2.imread("image_1.jpg")【cv2.imread】によって準備した処理前の画像を読み込みます。
今回は実行ファイルと画像が同じ階層のフォルダにある扱いを受けていたので問題ありませんでしたが、
別のフォルダに入っていたりすると、以下のような表記をすることもあります。
img = cv2.imread("image_folder/input_images/image_1.jpg")
# image_folderフォルダの中にある、input_imagesフォルダの中にある、image_1.jpgを読み込むという意味です。3.画像の処理
# グレースケールに変換
gray_img = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
# cannyで輪郭を強調
canny_img = cv2.Canny(gray_img, 50, 150)取り込んだ“img”を【cv2.cvtColor】を使って“cv2.COLOR_BGR2GRAY”という設定に従ってグレー画像にします。
その“gray_img”を、【cv2.Canny】を使って輪郭を強調した画像にしています。
この時の第2引数、第3引数の【50, 150】は、“ヒステリシスを使った閾値処理のための設定値”となります。
(詳しい公式説明のリンクを張りたかったのですが英語版のページが無くて利用規約が分からなくなってる!? ホワイ!?)
4.画像の出力・保存
# 結果を出力
plt.imshow(canny_img)
# 結果を保存
cv2.imwrite("canny_image_1.jpg", canny_img)【plt.imshow】を使って、canny_imgを図として表示します。

この図は【matplotlib】というモジュールの
【pyplot】という機能で作られています。
0, 200, 400 のように、画素の座標を確認するのにも便利です。
普段はグラフを描画するためにも多用されます。
最後に【cv2.imwrite】にて、 変換後の画像“canny_img”を、“canny_image_1.jpg”という名前で保存しました。
最後に
ここまでお読み頂き、ありがとうございます。
Googleコラボを使ったOpenCVの処理、いかがでしたでしょうか。
これからも手抜かりの無い解説をしていきますので、どうぞよろしくお願いいたします!
それでは、また次回!